5 Trik CSS yang Berguna untuk Desain Responsive - Membuat desain untuk menjadi responsive sangat mudah seperti yang ditunjukkan dalam Desain Responsive saya hari ini, tetapi menjaga unsur-unsur untuk melihat estetis seimbang pada semua layout breakpoint adalah seni.
Hari ini Fajri Andaviar akan berbagi 5 Trik CSS yang Berguna untuk Desain Responsive, dengan contoh kasus untuk pengkodean desain responsive. Mereka adalah properti CSS sederhana seperti min-width, max-width, overflow, dan relative value - tapi sifat ini memainkan peranan penting dalam desain responsive.
Berikut CSS nya :
Max-Width Container
Dalam contoh di bawah ini, saya menentukan wadah untuk menampilkan pada 800px jika mungkin, tetapi tidak boleh melebihi 90% dari lebar batas.
Responsive Image (Gambar)
Sobat dapat membuat gambar otomatis mengubah ukuran dengan lebar maksimum batas dengan menggunakan max-width:100% dan height:auto.
Responsive gambar CSS di atas bekerja pada IE7 dan IE9, tetapi tidak bekerja pada IE8. Untuk memperbaikinya, tambahkan width:auto. Sobat dapat menerapkan CSS bersyarat khusus untuk IE8 atau gunakan IE hack di bawah ini:
Min-Width
Min-width berlawanan dengan max-width. Ini menentukan lebar minimum dari elemen. Dalam contoh bentuk di bawah ini, min-width digunakan pada bidang teks masukan untuk mencegah masukan dari pendapatan yang sangat kecil ketika skala bawah.
Relative Margin
Di bawah ini adalah contoh dari daftar komentar yang dimana margin kiri relative digunakan untuk ruang keluar komentar threaded. Alih-alih menggunakan nilai tetap pixel, saya menggunakan nilai persentase untuk ruang keluar sub-lists. Seperti ditunjukkan pada sisi kiri layar, kotak konten dalam sub-daftar menjadi sangat kecil pada resolusi mobile jika margin pixel kiri digunakan.
Relative Font Size
Dengan nilai relative (eg em Atau %), ukuran font, line-height dan jarak margin dapat diwariskan. Misalnya, saya dapat mengubah ukuran font pada semua elemen keturunan dengan hanya mengubah ukuran font pada elemen induk.
Relative Padding
Screenshot di bawah ini menunjukkan lebih baik menggunakan persentase padding relative dibandingkan dengan padding fixed pixel. Kotak di sebelah kiri menunjukkan ruang padding tidak seimbang jika pixel padding digunakan. Kotak dengan persentase padding di sebelah kanan menunjukkan bahwa daerah konten dimaksimalkan.
Hanya itu saja yang dapat saya bagikan hari ini, kurang lebihnya mohon maaf, Wassalam.
Hari ini Fajri Andaviar akan berbagi 5 Trik CSS yang Berguna untuk Desain Responsive, dengan contoh kasus untuk pengkodean desain responsive. Mereka adalah properti CSS sederhana seperti min-width, max-width, overflow, dan relative value - tapi sifat ini memainkan peranan penting dalam desain responsive.
1. Responsive Video
Video CSS trik responsive ini ditemukan oleh tjkdesign.com. Itu membuat embed video memperluas lebar penuh untuk batas.Berikut CSS nya :
.video {
position: relative;
padding-bottom: 56.25%;
height: 0;
overflow: hidden;
}
.video iframe,
.video object,
.video embed {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}2. Min & Max Width
Properti max-width memungkinkan Sobat untuk mengatur lebar max elemen. Tujuan max-width ini untuk mencegah elemen dari memperluas batasannya.Max-Width Container
Dalam contoh di bawah ini, saya menentukan wadah untuk menampilkan pada 800px jika mungkin, tetapi tidak boleh melebihi 90% dari lebar batas.
.container {
width: 800px;
max-width: 90%;
}Responsive Image (Gambar)
Sobat dapat membuat gambar otomatis mengubah ukuran dengan lebar maksimum batas dengan menggunakan max-width:100% dan height:auto.
img {
max-width: 100%;
height: auto;
}Responsive gambar CSS di atas bekerja pada IE7 dan IE9, tetapi tidak bekerja pada IE8. Untuk memperbaikinya, tambahkan width:auto. Sobat dapat menerapkan CSS bersyarat khusus untuk IE8 atau gunakan IE hack di bawah ini:
@media \0screen {
img {
width: auto; /* for ie 8 */
}
}Min-Width
Min-width berlawanan dengan max-width. Ini menentukan lebar minimum dari elemen. Dalam contoh bentuk di bawah ini, min-width digunakan pada bidang teks masukan untuk mencegah masukan dari pendapatan yang sangat kecil ketika skala bawah.
 |
| Ilustrasi min-width |
3. Relative Value
Dalam desain responsif, mengetahui kapan harus menggunakan nilai relative dapat menyederhanakan CSS dan memaksimalkan hasil tata letak yang terbaik. Berikut adalah beberapa contoh.Relative Margin
Di bawah ini adalah contoh dari daftar komentar yang dimana margin kiri relative digunakan untuk ruang keluar komentar threaded. Alih-alih menggunakan nilai tetap pixel, saya menggunakan nilai persentase untuk ruang keluar sub-lists. Seperti ditunjukkan pada sisi kiri layar, kotak konten dalam sub-daftar menjadi sangat kecil pada resolusi mobile jika margin pixel kiri digunakan.
 |
| Ilustrasi margin-left pada baris daftar komentar |
Relative Font Size
Dengan nilai relative (eg em Atau %), ukuran font, line-height dan jarak margin dapat diwariskan. Misalnya, saya dapat mengubah ukuran font pada semua elemen keturunan dengan hanya mengubah ukuran font pada elemen induk.
 |
| Ilustrasi Relative Font Size |
Relative Padding
Screenshot di bawah ini menunjukkan lebih baik menggunakan persentase padding relative dibandingkan dengan padding fixed pixel. Kotak di sebelah kiri menunjukkan ruang padding tidak seimbang jika pixel padding digunakan. Kotak dengan persentase padding di sebelah kanan menunjukkan bahwa daerah konten dimaksimalkan.
 |
| Ilustrasi Relative Padding |
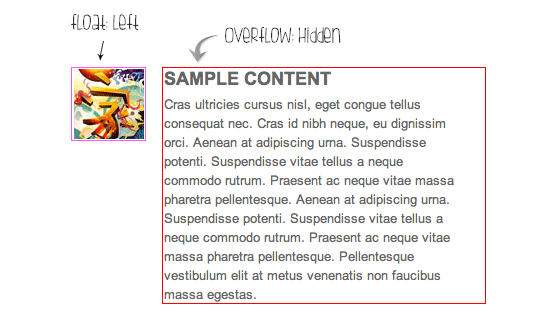
4. Trik Overflow:Hidden
Trik ini sangat berguna, Sobat dapat menghapus float dari elemen sebelumnya dan menyimpan konten berjalan dalam wadah(container) dengan menerapkan overflow:hidden. |
| Ilustrasi Overflow:Hidden |
5. Word-Break (Menjeda Kata)
Disini Saya juga berbicara tentang properti word-wrap sebelumnya. Anda dapat memaksa teks unbreaking (misalnya. Panjang URL teks) untuk membungkus bukan berjalan dalam satu baris..break-word {
word-wrap: break-word;
} |
| Ilustrasi Word-Break |
Hanya itu saja yang dapat saya bagikan hari ini, kurang lebihnya mohon maaf, Wassalam.
Pengelola Blog : ABDUL WAHAB

Judul : 5 Trik CSS yang Berguna untuk Desain Responsive
Ditulis oleh :Blog Andaviar pada hari 2015/05/16
Rating Blog : 5 dari 5
Terima kasih sudah membaca artikel tentang 5 Trik CSS yang Berguna untuk Desain Responsive
Kalian boleh menyebar luaskannya atau mengcopy paste-nya jika artikel ini sangat bermanfaat bagi Blog dan teman-teman kalian.
Namun jangan lupa harap memberikan link aktif dofollow ke URL
https://fajriandaviar.blogspot.com/2014/10/5-trik-css-yang-berguna-untuk-desain-responsive.html
Dan Terima kasih sekali lagi atas kunjungannya.
Ditulis oleh :Blog Andaviar pada hari 2015/05/16
Rating Blog : 5 dari 5
Terima kasih sudah membaca artikel tentang 5 Trik CSS yang Berguna untuk Desain Responsive
Kalian boleh menyebar luaskannya atau mengcopy paste-nya jika artikel ini sangat bermanfaat bagi Blog dan teman-teman kalian.
Namun jangan lupa harap memberikan link aktif dofollow ke URL
https://fajriandaviar.blogspot.com/2014/10/5-trik-css-yang-berguna-untuk-desain-responsive.html
Dan Terima kasih sekali lagi atas kunjungannya.
Kritik dan saran atau apapun bisa kalian sampaikan melalui kotak komentar.
Dan mohon maaf jika komentar atau pertanyaan tidak bisa cepat saya respon,
karena Saya tidak selalu online dikarenakan sibuk.




1 komentar:
mantap.. ijin nyimak nubi :)
Berkomentarlah dengan bijak dan sopan, Dilarang menggunakan Link Aktif, Link Mati, Promo, dll.
Dan Berbagilah Jawaban atas apa kesulitan yang sobat-sobat lainnya dapatkan.
Mohon maaf jika ADA komentar atau pertanyaan tidak bisa cepat saya respon,
DIkarenakan Saya tidak selalu online selama 24 Jam.